説明
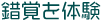
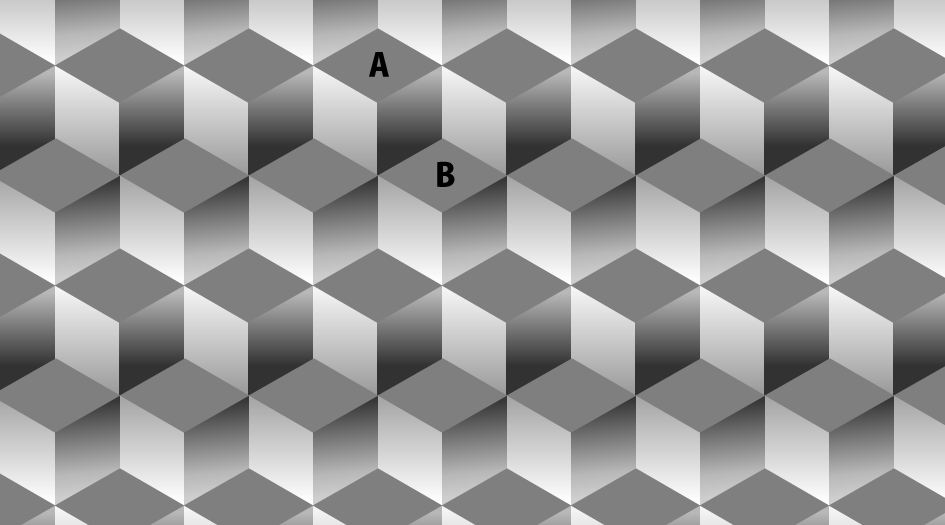
左右にある灰色の三角形の明るさを比べてみましょう。左の三角形の中にある灰色の三角形のほうが明るくみえませんか?
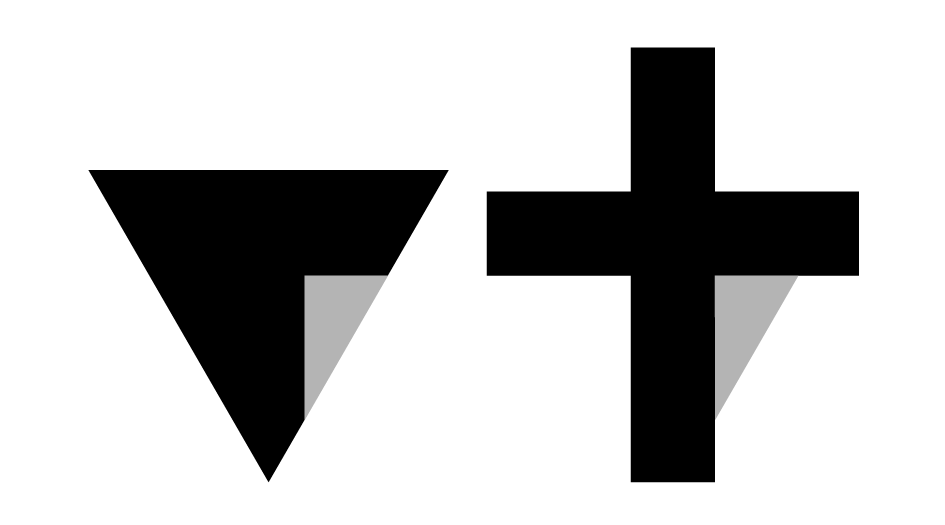
「すすむ」を押すか、画像を左にスワイプして2枚目の画像に進めて、黒い三角形と十字形が消えると、灰色の三角形の見かけの明るさが大きく変わります。
「もどる」を押すか、画像を右にスワイプして1枚目の画像に戻り、灰色の三角形のまわりを見ると、右側の黒い十字形のほうが、灰色のまわりに黒い部分がたくさんあることがわかります。「暗い色に囲まれていると、明るく見える」という「明るさの対比」の原理から考えると、右のほうが明るくみえてよさそうなものです。しかしながら実際は反対になりました。
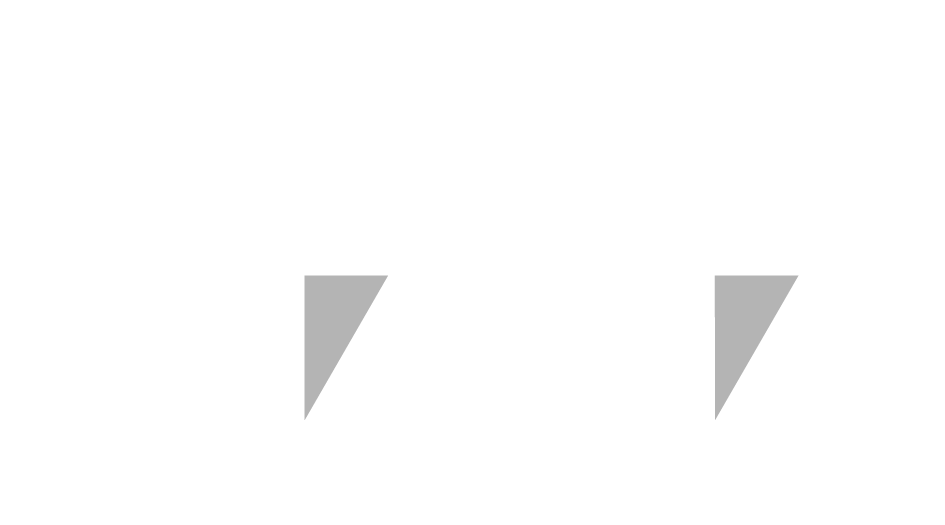
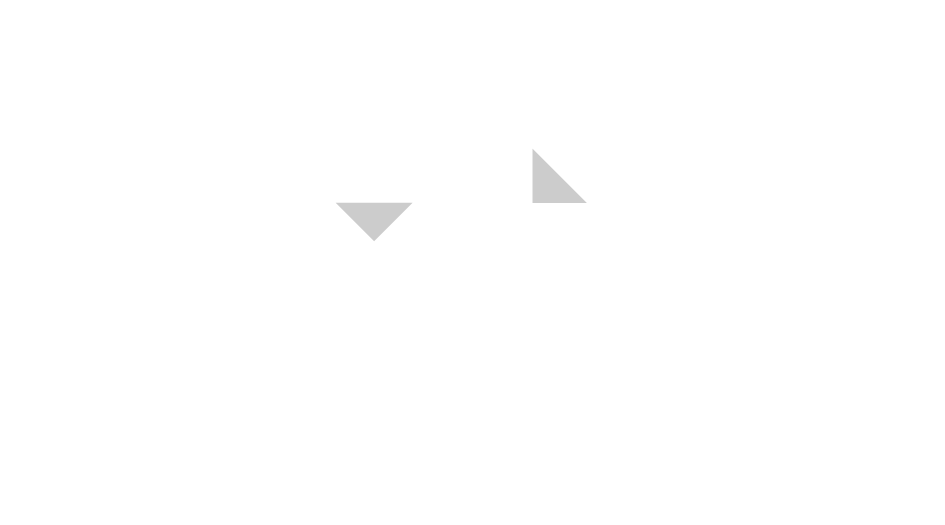
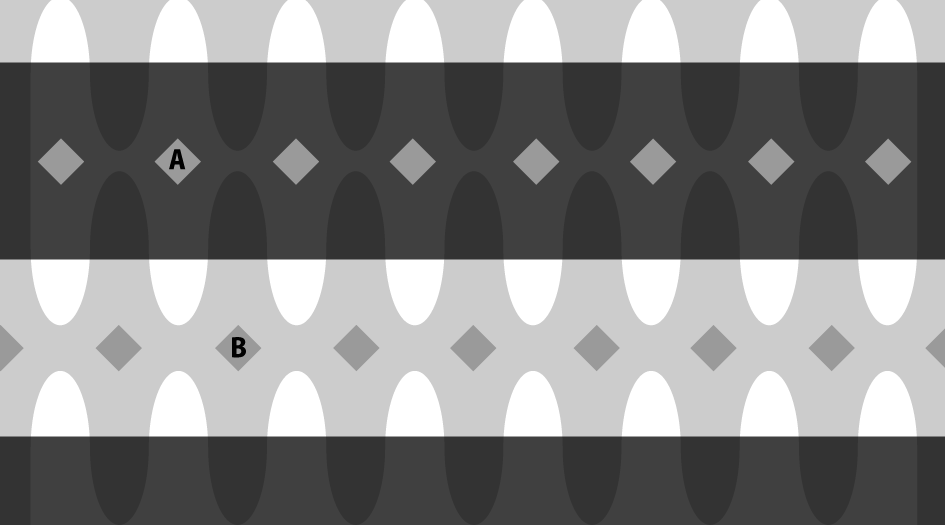
この錯視のバリエーションを見てみましょう。「すすむ」を押すか、画像を左にスワイプして3枚の画像に進めてください。配置されている二つの三角形の明るさは本当は同じなのですが、違って見えます。「すすむ」を押すか、画像を左にスワイプして4枚目の画像に進めて、十字形が消えると、灰色の三角形の見かけの明るさが変わります。
1924年に報告されたこの興味深い錯視図形は、発見した研究者の名前にちなみ、Benary’s cross(ベナリーの十字)と呼ばれています。脳がこの図形をどのように解釈するか、その違いによって錯視が生じるという仮説があります。「もどる」を押すか、画像を右にスワイプして1枚目の図形に戻り、まずは左側の図形を見てください。灰色の図形は黒い三角形の一部であると脳が解釈しているとします。続いて、右側の図形を見てください。脳の解釈は、左側の図形の場合とは違ってきます。灰色の三角形は、黒い十字形に属しているのではなく、白い背景に属しているという解釈です。つまり、灰色の三角形は黒い十字の背後にある、と脳はとらえるのです。
脳は、このように、たとえ二次元平面上に描かれた三角形であっても、三次元的に認識している可能性があります。そのため、画面上では同じ灰色の三角形であっても、三次元空間においてそれぞれが違う位置に配置されているのであれば、対比効果も違ってくるはず、という結論になります。結果として、左側の灰色の三角形は、自分が属している黒い三角形との対比のために明るく、右側の灰色の三角形は、自分が属している白い平面との対比のために暗く見える、というわけです。
このように、私たちの明るさの知覚は、周囲にどのような形状のパターンがあるか、そして脳がその状況をどのように(三次元的に)解釈するか、によって、大きく変わると考えられます。「明るさの対比」で紹介した側抑制のメカニズムだけではとうてい説明しきれません。
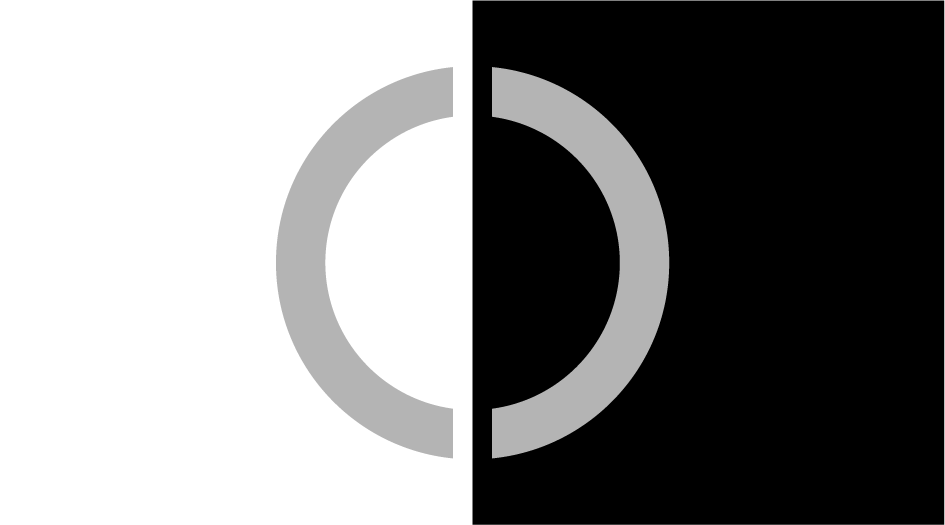
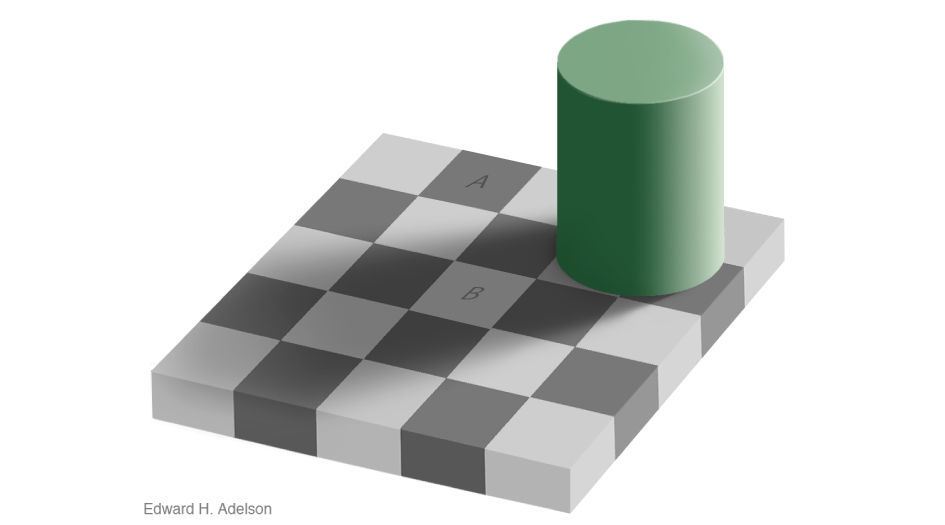
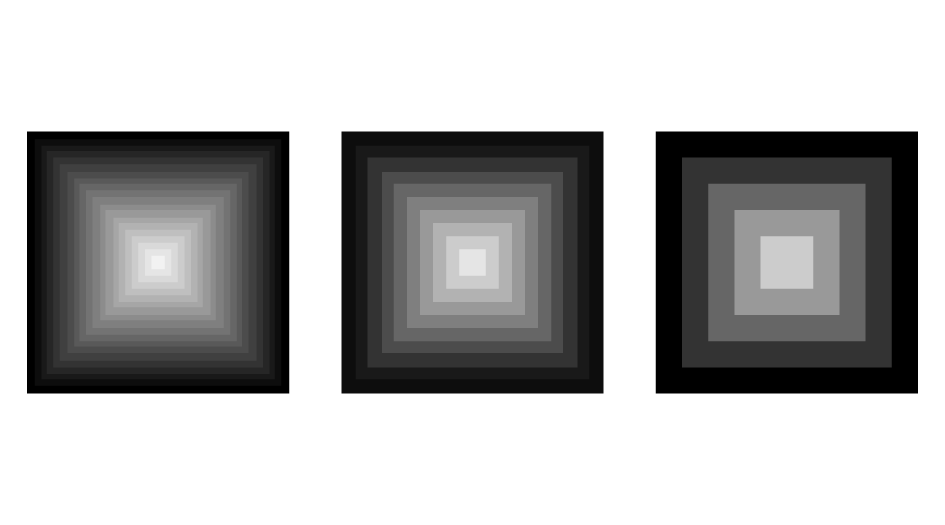
「明るさの対比2」「コフカのリング」や「チェッカーシャドウ錯視」といった明るさの錯視がなぜ起こるかをあわせて考えてみると、明るさの判断といった、一見とても単純に思えることが、じつはたいへん複雑な脳の仕組みによってもたらされることがわかります。
参考文献
- McCann, J. J. (2001) Benary’s cross: Belongingness or coarse sampling. SPIE, Human Vision and Electronic Imaging, 4299, 385-391.
- Salmela, V. R. & Laurinen, P. I. (2009) Low-level features determine brightness in White’s and Benary’s illusion. Vision Research, 49, 682-690.
デモについて
- デモの操作方法については、使用方法のページをごらんください。